Overview of the content inside the magazine "Los Angeles Sports."
Example of magazines. Each one is a feed based on a theme or rule, like “15 Minute Fix,” for example.
Browsing through several magazines
and the suggestions inside the “Los Angeles Sports” magazine.
Creating a magazine from a new seed content.
Search with smart suggestions.
Browsing inside a magazine and rating an item.
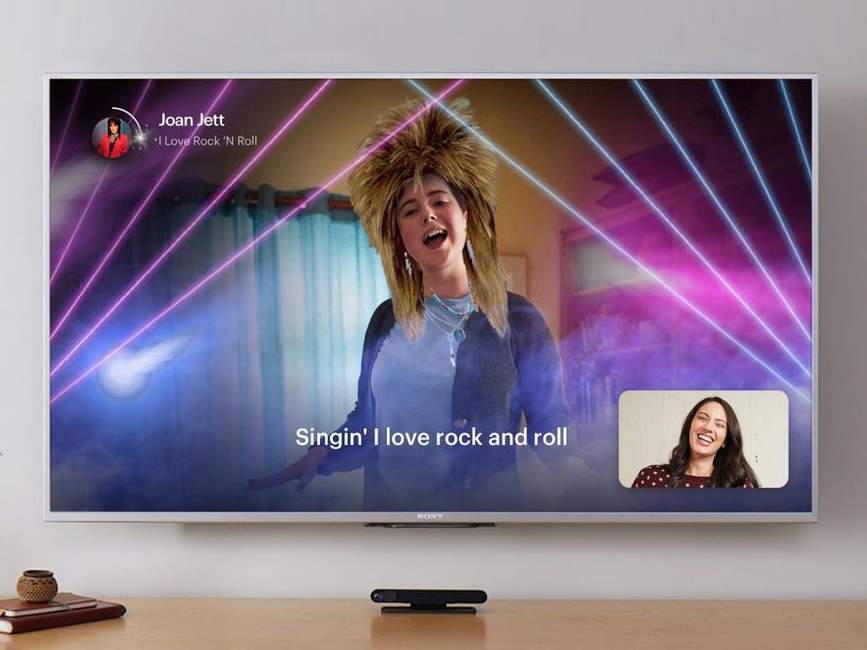
The TV app version of magazines.
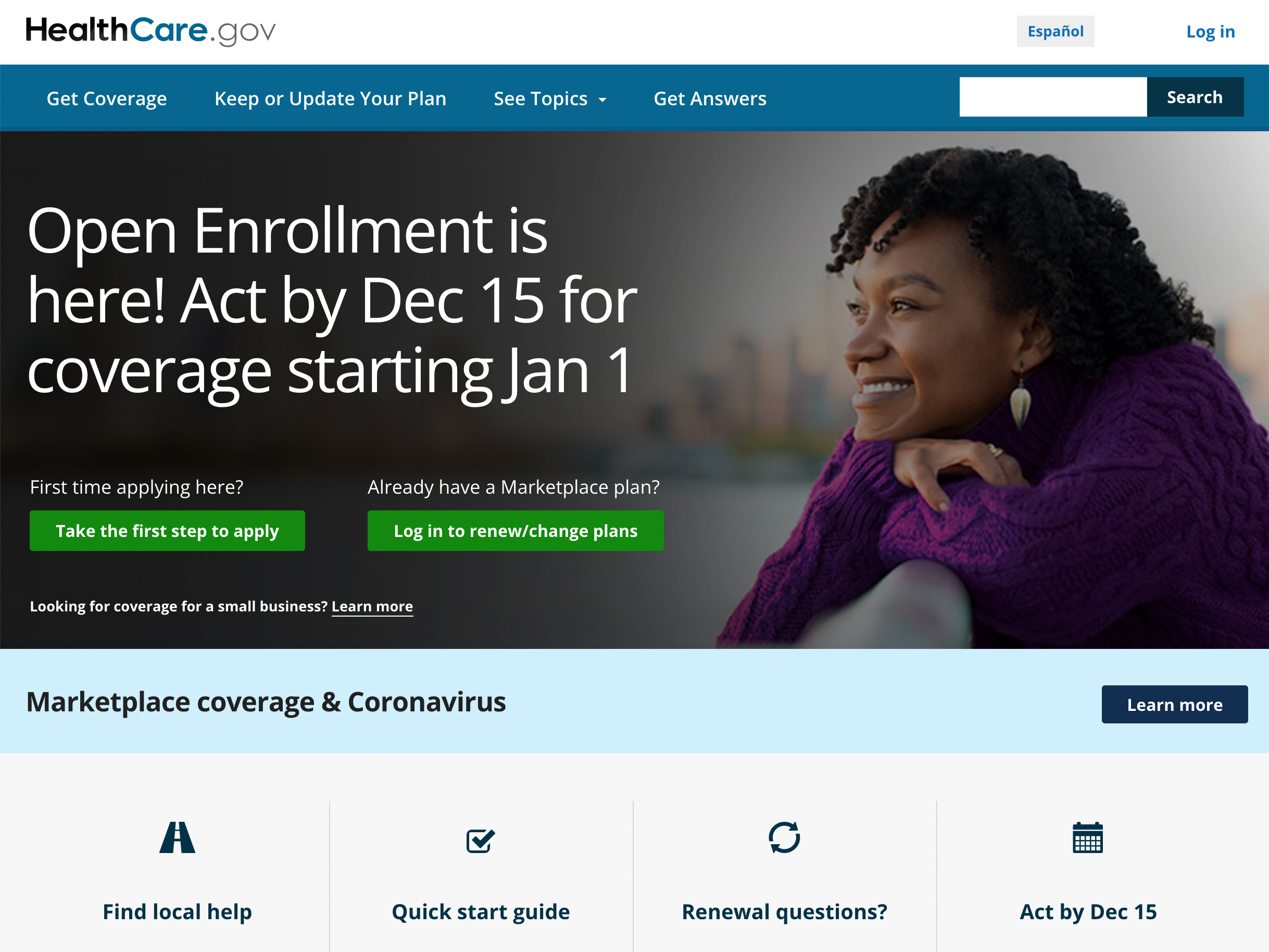
Hulu's website landing page with initial recommendations and then full navigation.
Using the mobile device in conjunction with the TV. Phone on normal position: remote control. Upside-down: browse other content.
We ran a design sprint to seed the traditional Design Thinking process.
Experience properties and guidelines.
The mobile app flow map.
We created more than 20 interactive prototypes testing 10 different experience directions.