A shift from thinking of devices as only impacting the direct user to impacting all the surrounding social dynamics.
The three levels are not mutually exclusive. In the same way that sometimes you help your peers as a tool or work as a collaborator on their projects, these modes of relationships are fluid. But is it important to note that they are fluid once you establish a more advanced level, allowing free movement backward.
Constant interruptions reduce the attention span of people to focus on what matters.
Despite this couple having a difficult conversation, they still show up as available for other people.
The same content that can be sweet and endearing can be embarrassing, depending on who is in the room.
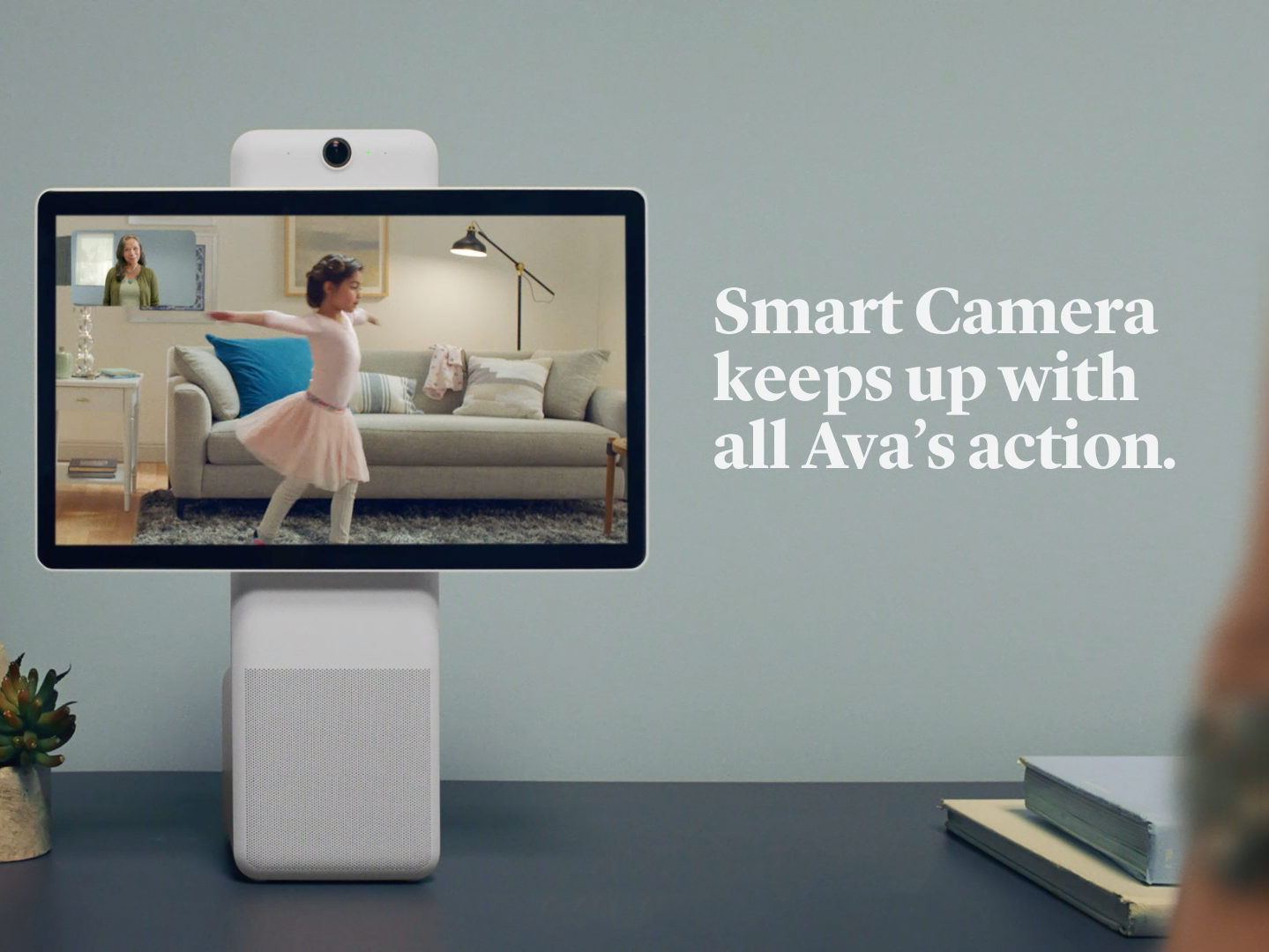
We cherish so many rituals in our home, which makes a home a special place. We should make sure to preserve them from interruptions.
The same space has different uses during the day; learning about these uses helps make decisions about what is appropriate.
People should trust that their set limits are being respected.
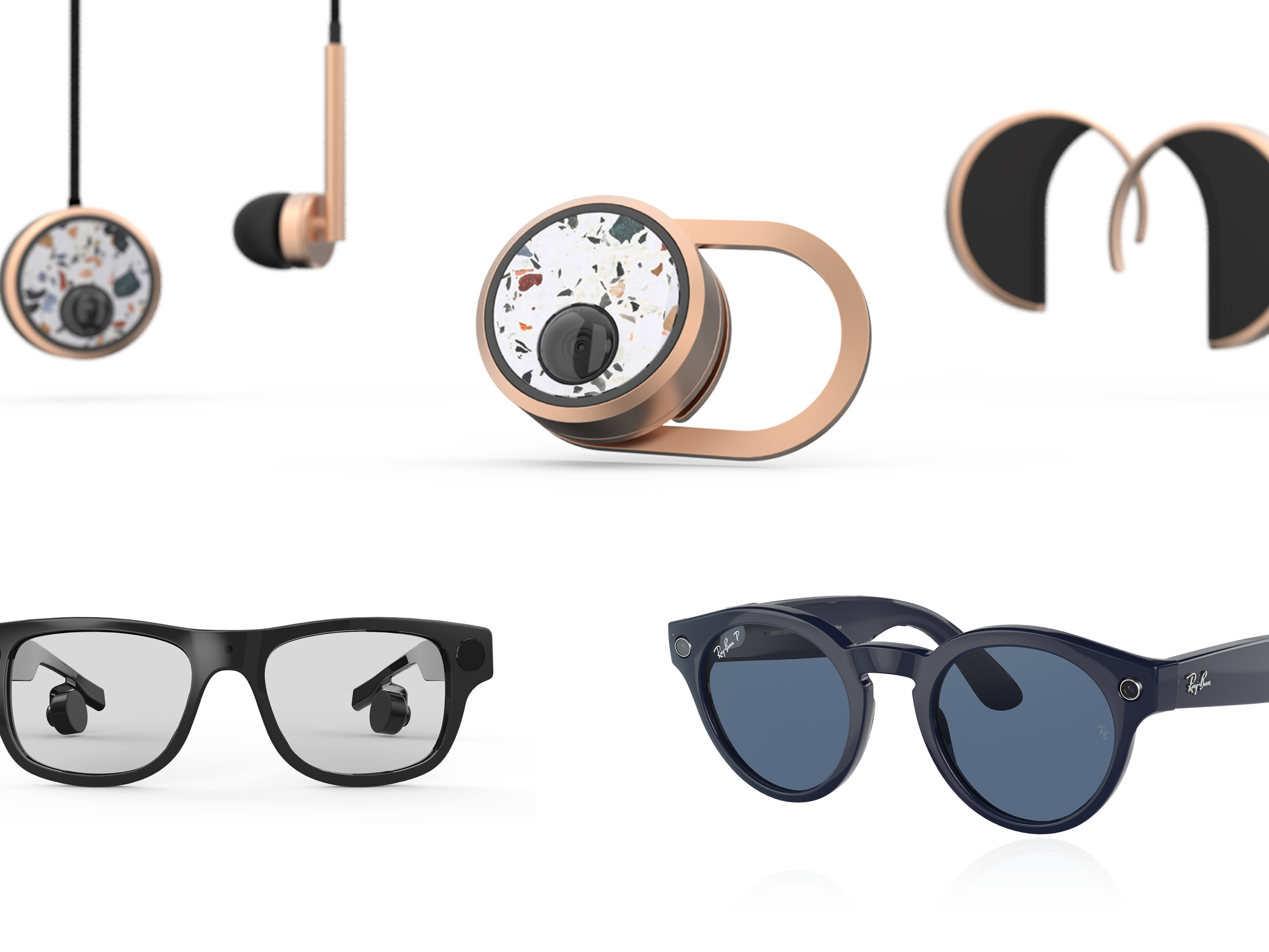
Surrounding snippets / AR lenses on the go
Birthday gift suggestion.
Message while busy.
Message when not busy.
Places to go recommendations.
Push recommendations based on the intersection of preferences.
Aura match and "hand wave" communication.
Date profile match for people in the proximity.
The equivalent of a discrete tap to make you aware of something.
The equivalent of a friend's tips before you jump into a room with strangers.
When engaged in a cognitively demanding activity, postpone or reduce the complexity of the message.
When in a more relaxed situation, assess the urgency of interruption.
If appropriate, deliver the full message.
This diagram focuses on the role of Social Intelligence in facilitating meaningful social interactions between people. Social Intelligence is the core platform element that curates, formats, and frames the experience to be surfaced. Participation can be stimulated through subtle nudges or in explicit ways. The quality of the interaction can be as low-fidelity as a color code or text and as high-fidelity as an immersive experience.
Video showing the first iteration of the system map for Curation & Delivery. Each one of these cloud modules contains AI models and algorithms for understanding a person or situation and classifying what is meaningful.

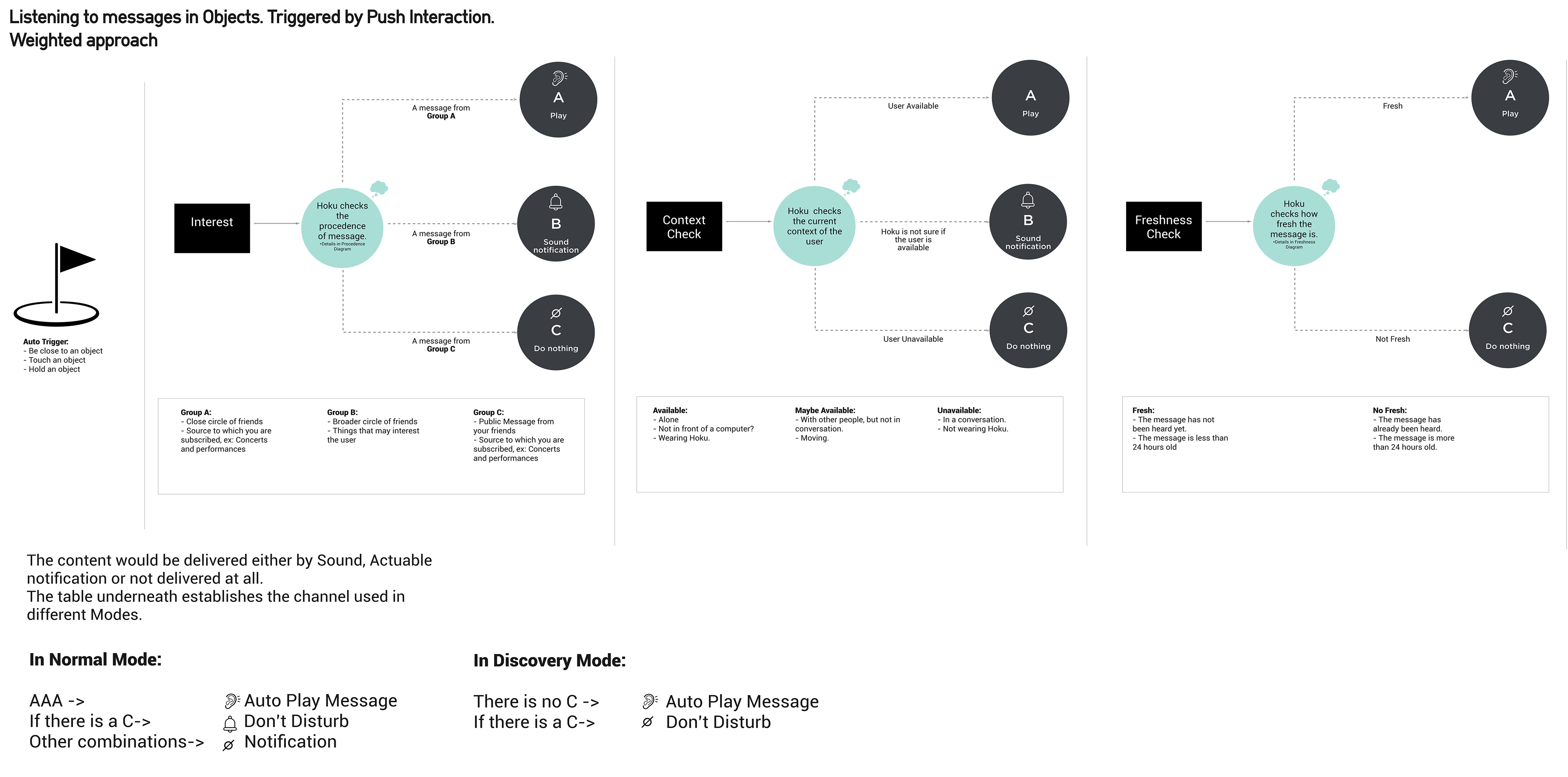
Layered checkpoints for deciding whether and how to display messages on objects.

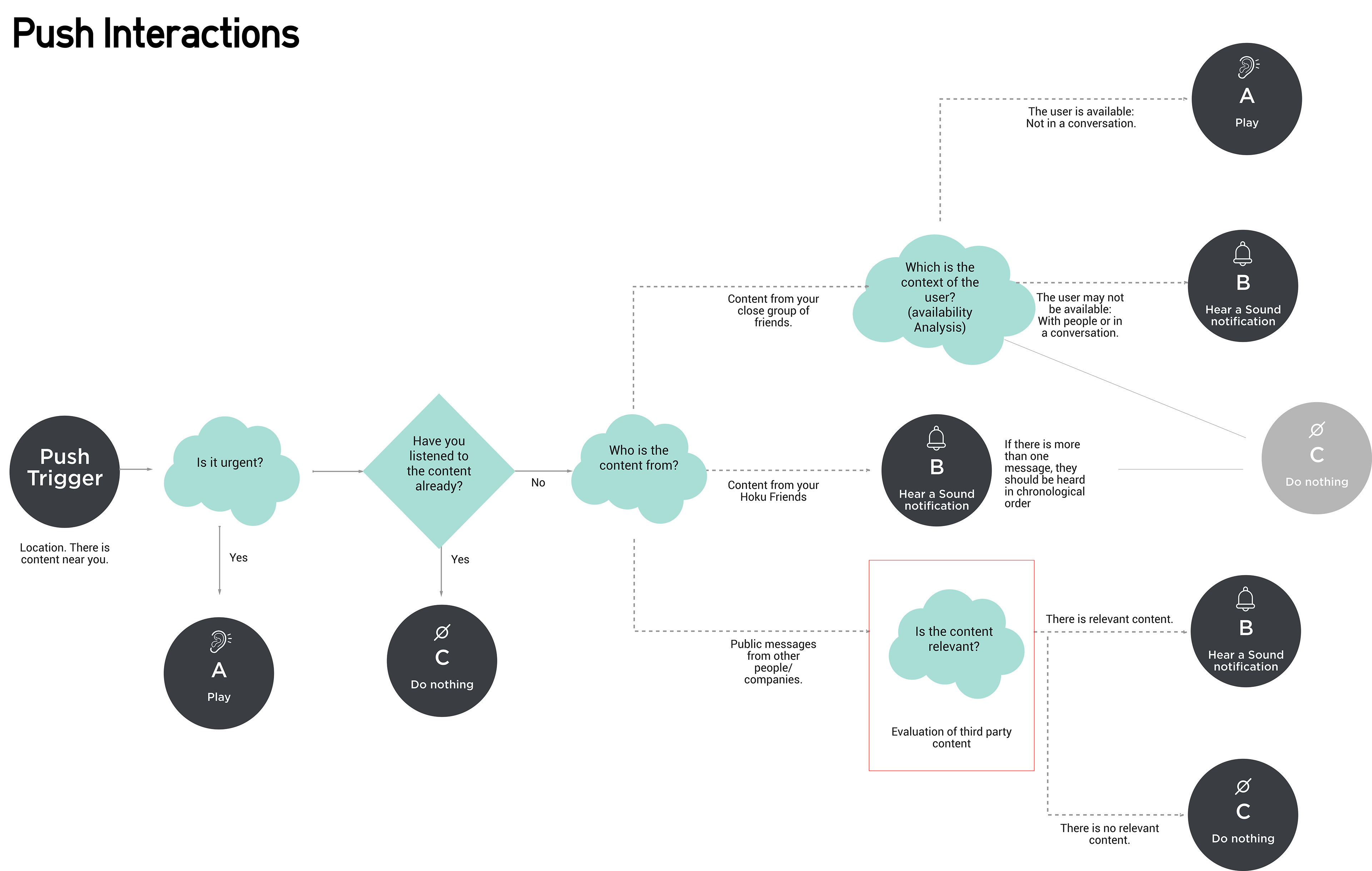
Deciding how to push content from surroundings.

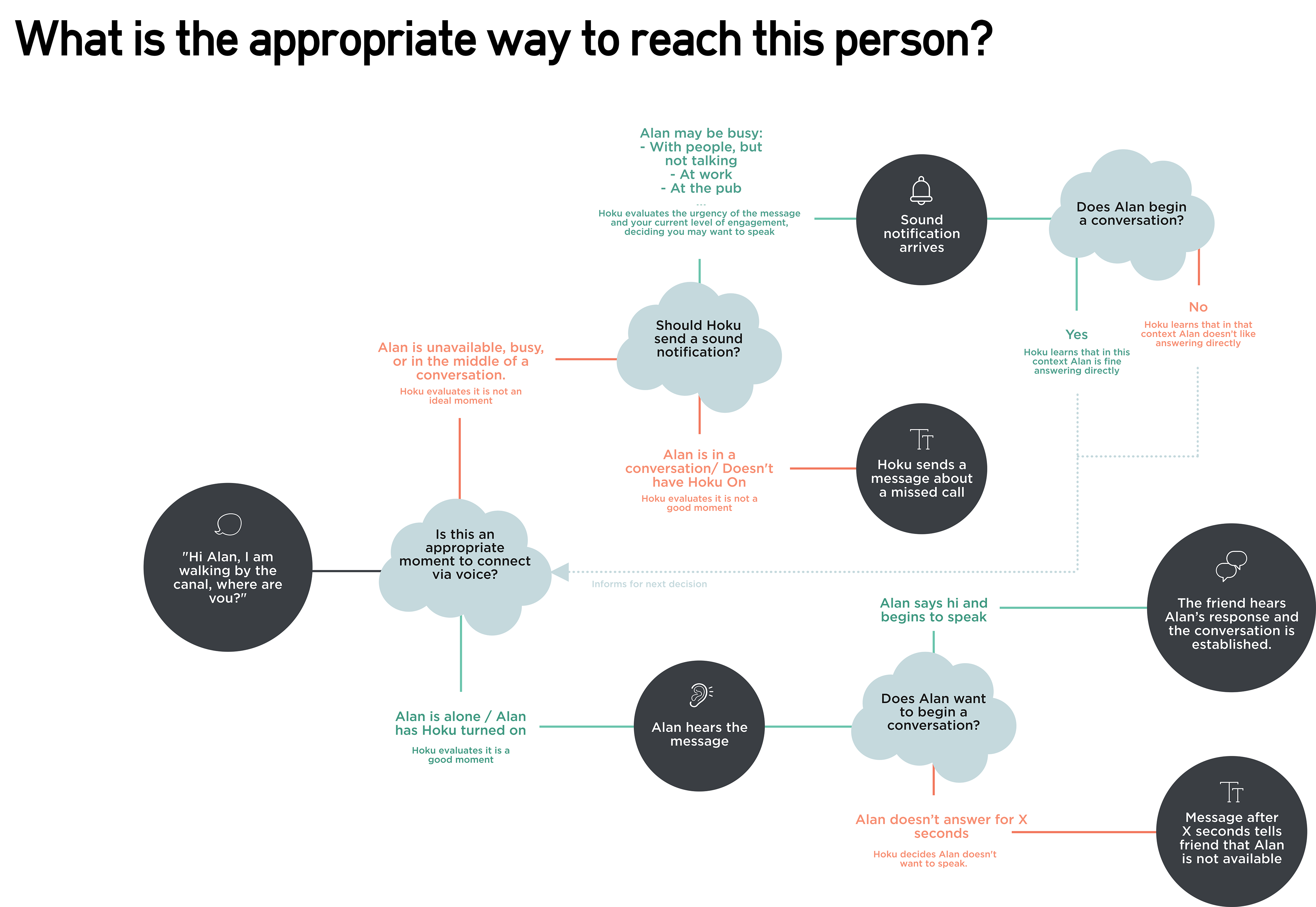
Deciding how to reach and deliver an audio message.

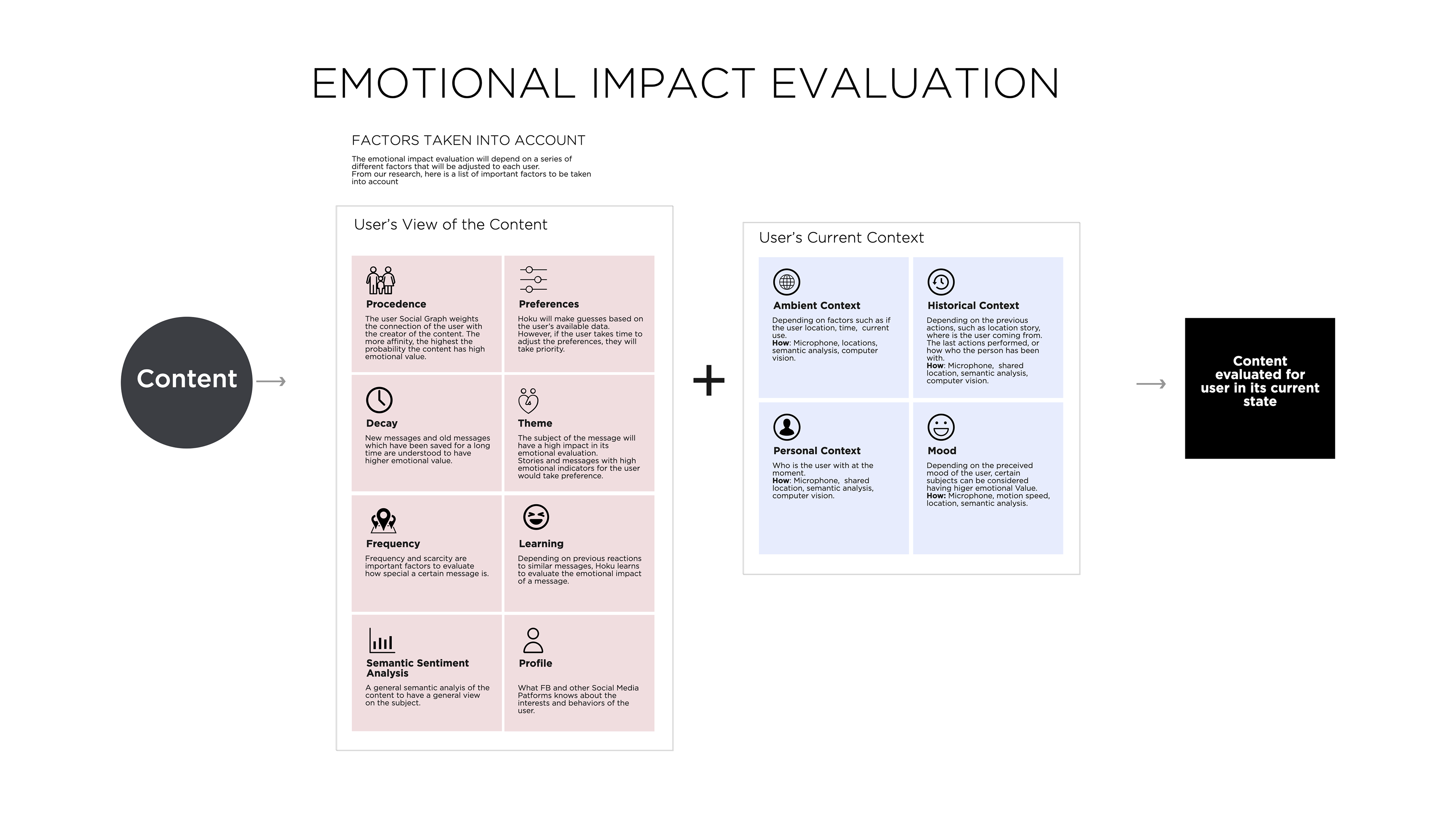
Factors to take into account when evaluating emotional impact.

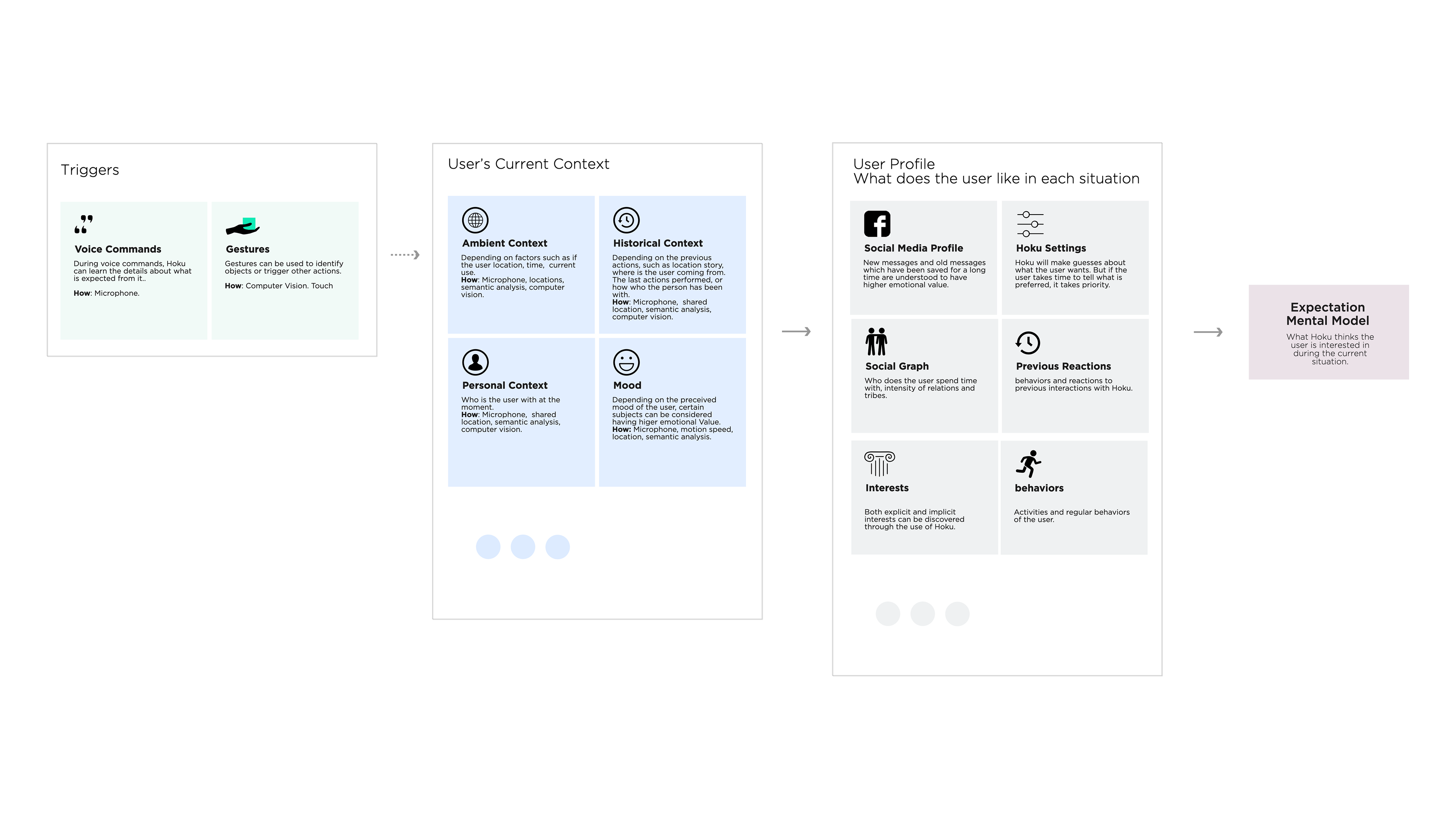
Building a mental model of the user's expectations.
Meta AI Researcher